ここでは、トップページを含めどの記事を開いているときも同じメニュー項目が常にヘッダーやサイドバーなどに表示されているような、基本的なメニューを作成する方法を確認する。
メニューの名称
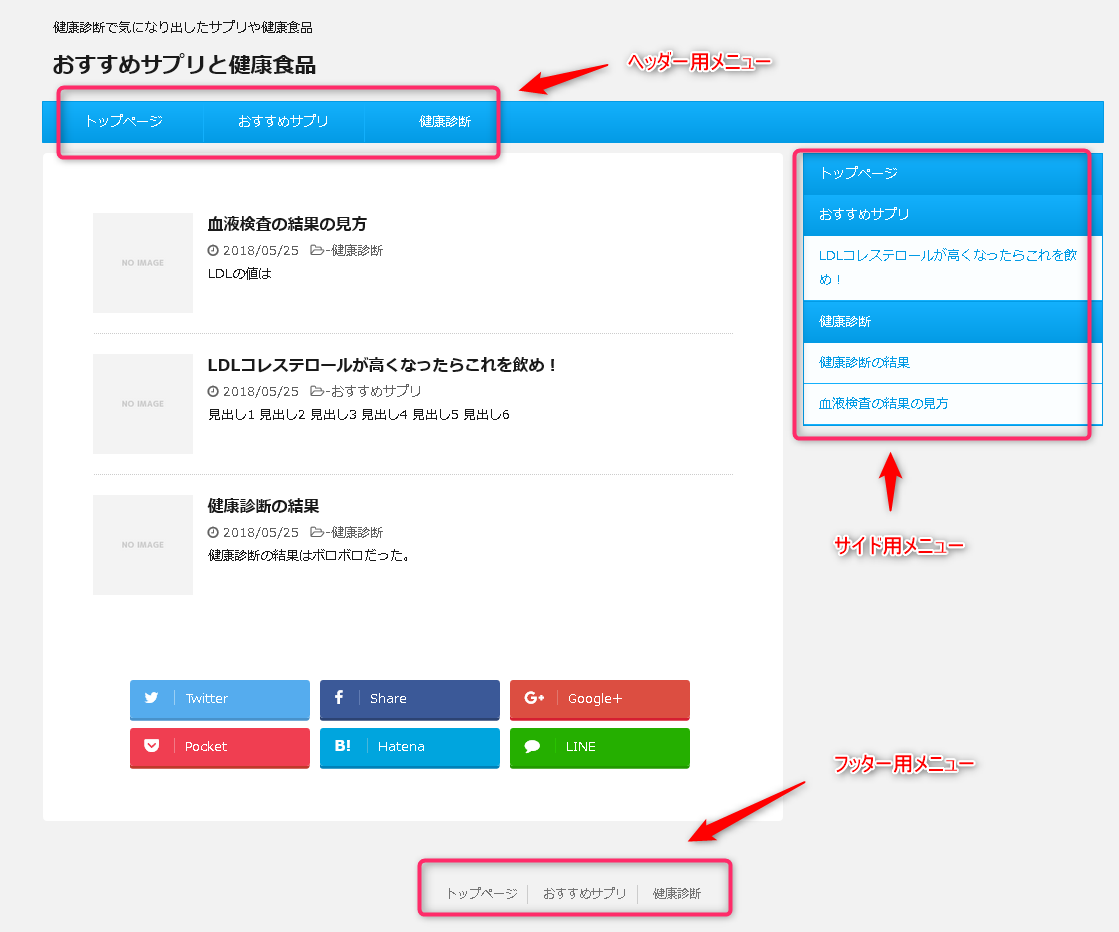
アフィンガーではメニューの場所はPC用とスマホ用にそれぞれ3か所づつ設定できるようになっている。
それぞれの名称を確認しておく。
- ヘッダー用メニュー
- フッター用メニュー
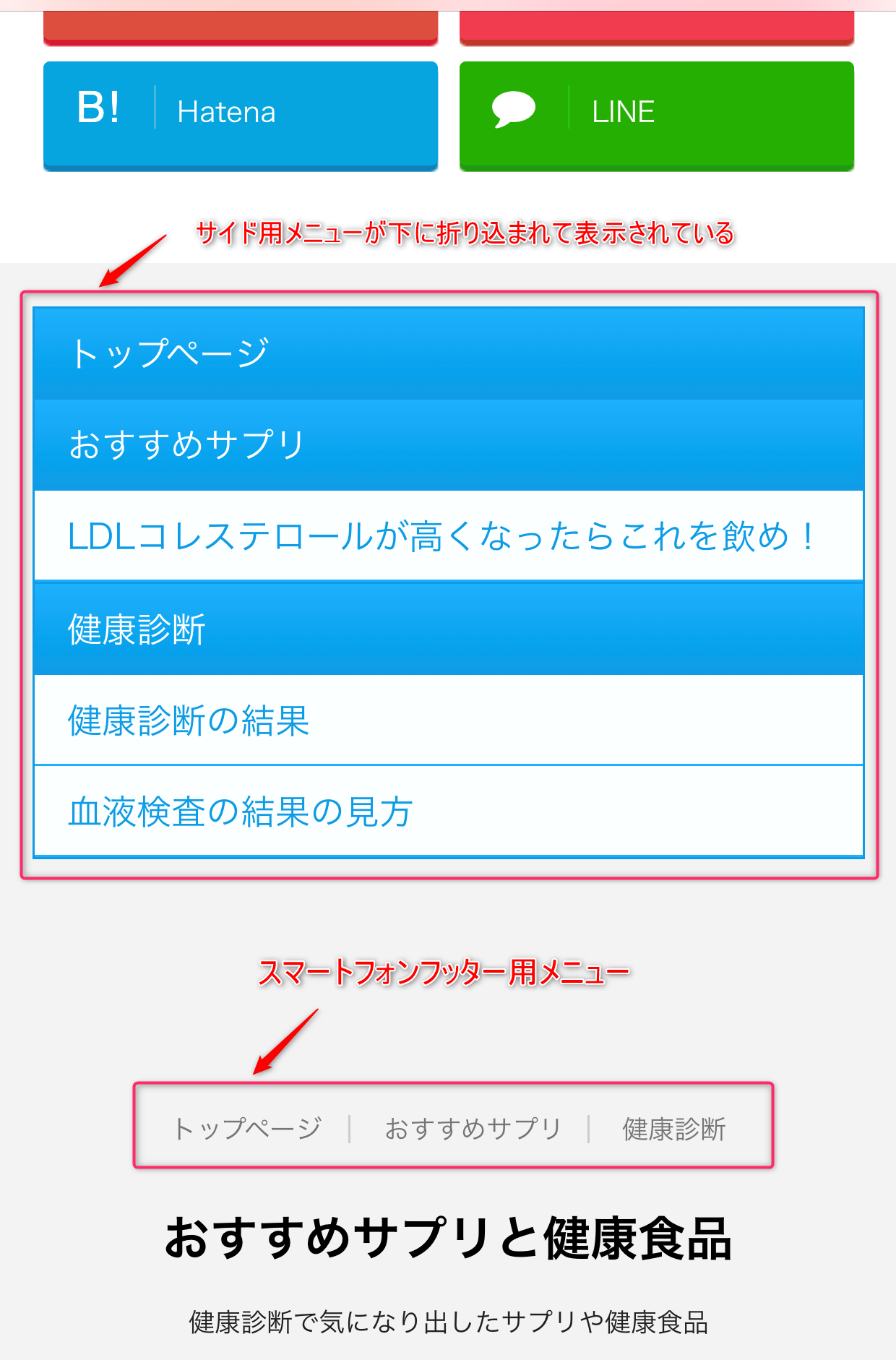
- サイド用メニュー
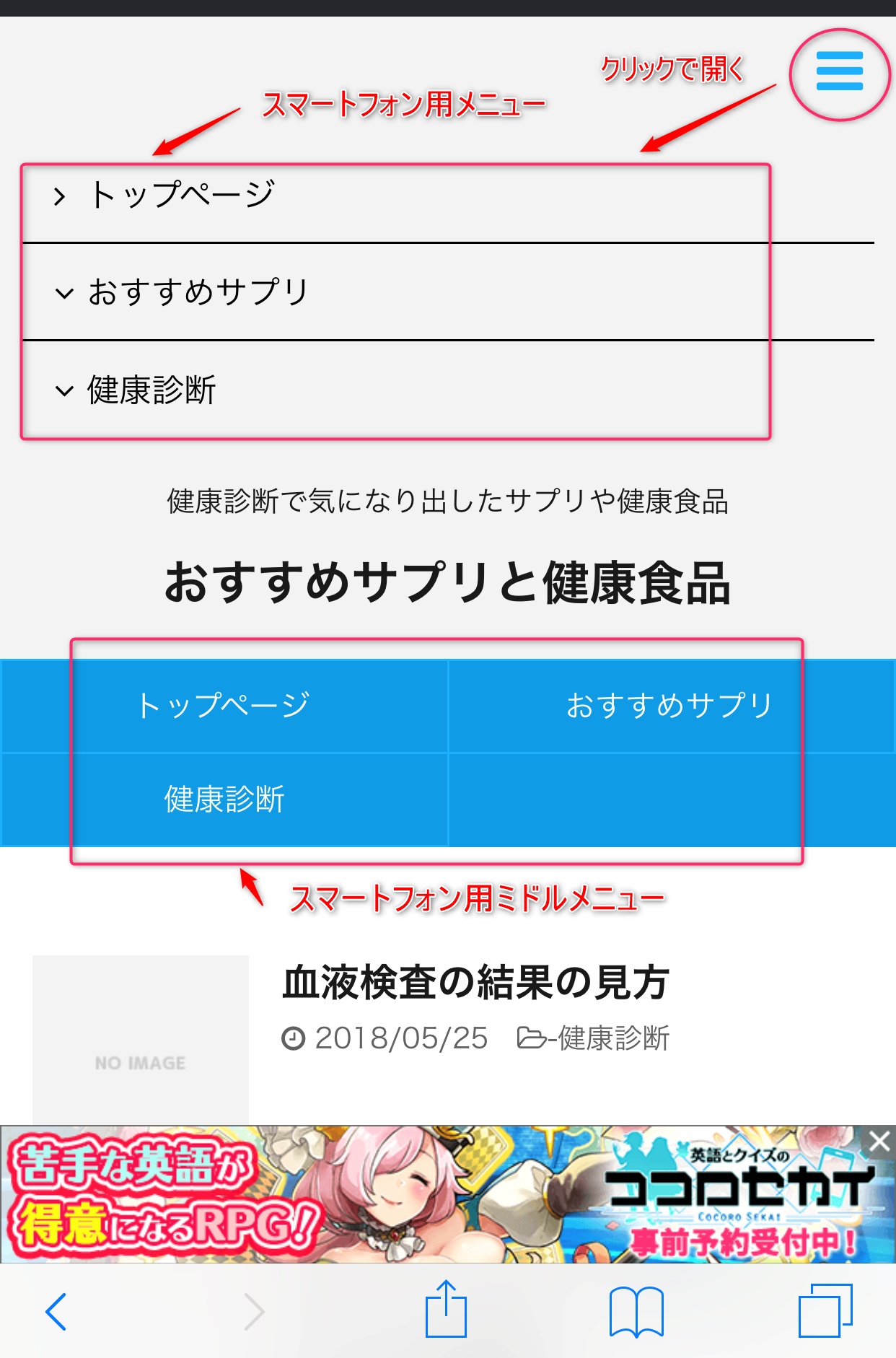
- スマートフォン用メニュー
- スマートフォン用ミドルメニュー
- スマートフォンフッター用メニュー



メニューの内容
メニューに設定できる対象を確認しよう。
- 投稿ページ
- 固定ページ
- カテゴリ
- カスタムリンク(外部リンク)
メニューの設定方法
まず、「外観メニュー」→「メニュー」項目で新規メニューを作成する。
次に、メニューの内容をセットする。
画面左のアイテムを右のメニュー欄にドラックアンドドロップすれば追加される。
※サイドバーだけはウィジェットでの設定が必要
外観メニュー内のウィジェット項目で「01STINGERサイドバー」というアイテムを右の「サイドバートップ」へドラッグアンドドロップする。