「 年別アーカイブ:2018年 」 一覧
-

-
本の紹介「WEBデザインとコーディングのきほんのきほん」
2018/10/13 -おすすめ本
今日は、WordPressなどの動的なサイトではなく、静的なホームページをHTMLタグを自分で書いて作るとはどういったことなのか。 一連の流れを丁寧に解説されている「WEBデザインとコーディングのきほ ...
-

-
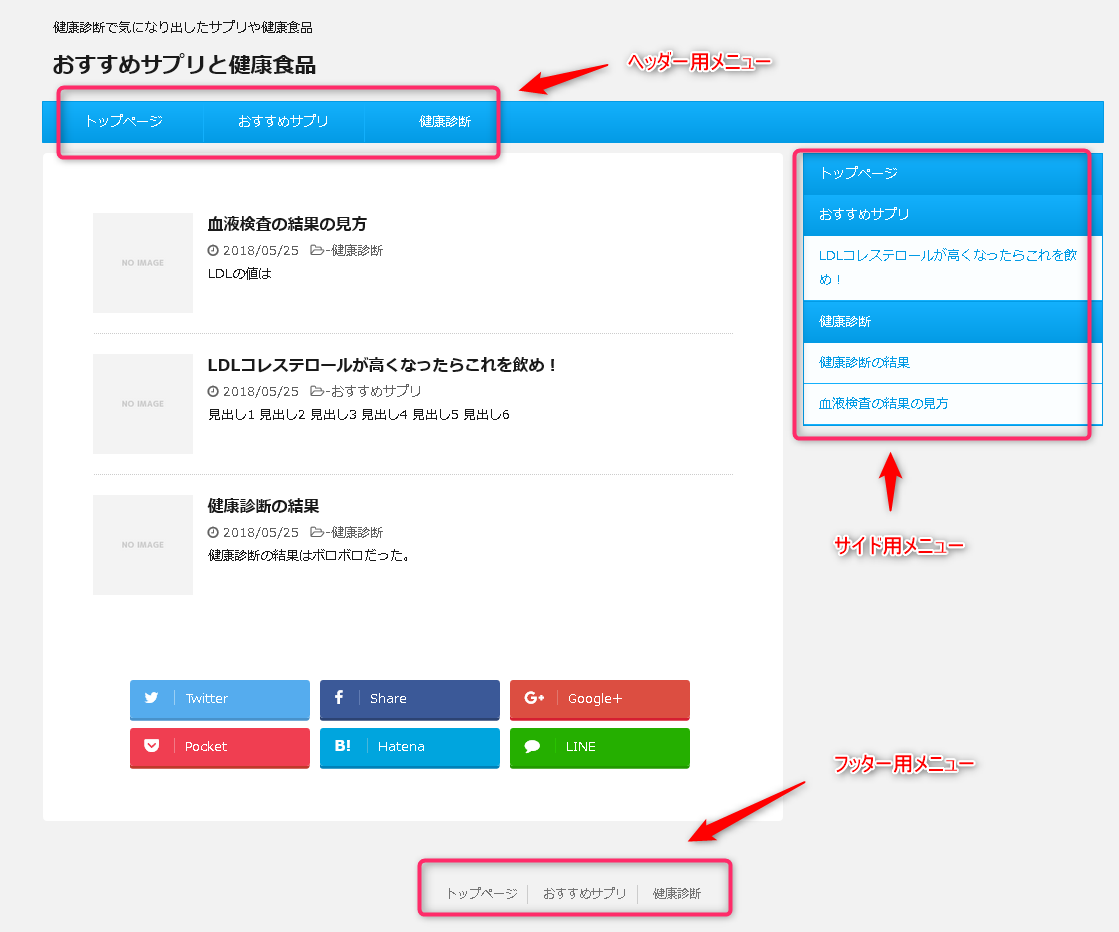
アフィンガーでのメニューの作り方
2018/05/29 -アフィンガーでのデザイン
ここでは、トップページを含めどの記事を開いているときも同じメニュー項目が常にヘッダーやサイドバーなどに表示されているような、基本的なメニューを作成する方法を確認する。 メニューの名称 アフィンガーでは ...
-

-
アフィンガーでの見出しの変更方法まとめ
2018/05/28 -アフィンガーでのデザイン
WordPressのデザイン変更はテーマの構造に合わせたCSS編集が必要 前回でも見出しの変更方法を記載したが、ここでもう一度全体を通しておさらいしたい。 サイト作成においての最終的な目標は、Word ...
-

-
アフィンガーでの見出しの変更方法
2018/03/23 -アフィンガーのデザイン変更
WordPressで見出しデザインを自由に変更するには、設定されているCSSを自分でカスタマイズする必要がある。 特にアフィンガーの場合、設定されているCSSは色々便利な機能と関連しているので、影響が ...
-

-
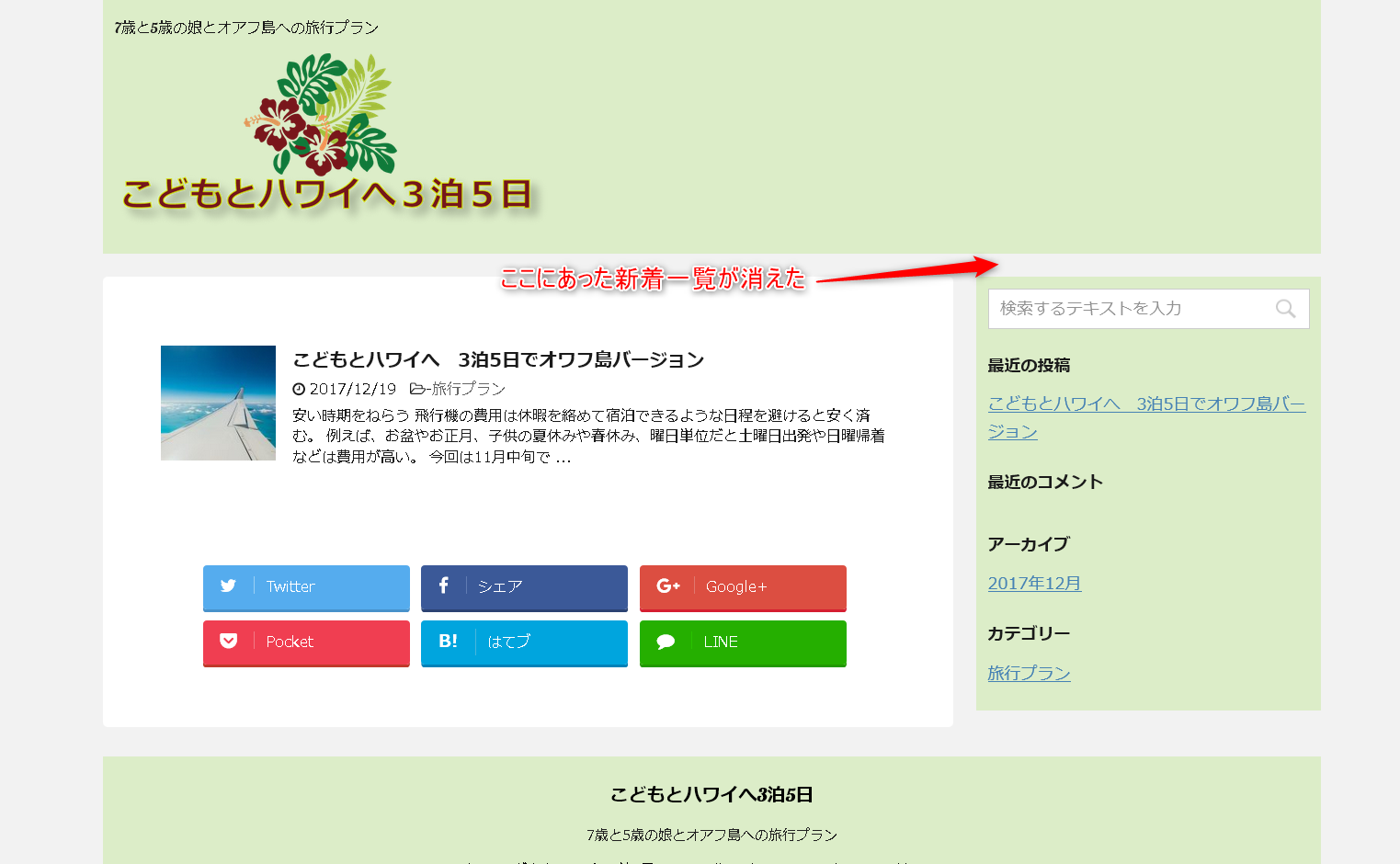
ロゴ画像と背景色を設定する
2018/01/15 -アフィンガーでのデザイン
ヘッダーエリアのサイトタイトルは単なるテキストだとみすぼらしいのでロゴ画像に差し替えましょう。 まず、カスタマイザを開きます。 次に、ロゴ画像をクリックします。 「画像を選 ...
-

-
記事を書く時の基本の書式
2018/01/14 -記事を書く
記事を書きはじめる前に書式について整理しておきましょう。 見出しはh2から使う WEBページのテキストは見出しと本文でできています。Google検索エンジンは見出しを重点的に検索してくるので適切に見出 ...